ただ、その端末の入手は未だ躊躇するものなので、まずはシミュレータで遊んでみることにしました。
そのFirefox OSのシミュレータなんですが、Androidのように導入に手間がかかった挙句に動作がモッサりん子なのかと思ったら、ブラウザのFirefoxの上でサクサク動作したりします。まずは導入手順ですが素人の自分にも3ステップ位で可能なので、簡単に紹介します。
- Firefoxをインストールする
- Firefoxでシミュレータアドオンのページにアクセス
- アドオンをインストールする
- Fiirefoxを再起動して、アドオンを起動する
- シミュレータスタート
- Firefox OSのシミュレータはブラウザのFirefox上で動作します。FirefoxはWindowsやMacOS、Linuxで動作するブラウザです。もう当然だと思いますが、Firefoxのサイトに行ってインストーラをダウンロード&インストールすれば完了です。自分はMacOSXユーザなので、ここではMacOSXのFirefox-24.0を使って説明します。
- シミュレータの導入は簡単です。Firefoxでシミュレータアドオンのページにアクセスします。
- そして、"Add to Filrefox"をクリックします。 ダウンロードが完了すると、署名がないというエラーが生じますが、"Install Now"を選択します。 インストール完了のメッセージが出れば、これにて導入完了。
- おそらくFirefoxを再起動する必要はないのですが、念の為に再起動しておきます。再起動したのち、メニューから[Tools]⇒[Web Developer]⇒[Firefox OS Simulator]と辿ることにより、 別のタブとしてFirefox OS Simulatorの"ダッシュボード"を開くことができます。 まだこの次点では、シミュレータはスタートしていません。
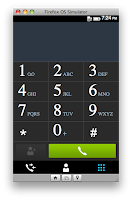
- Firefox OSのシミュレータを起動するためには、上記ダッシュボードの"Stopped"となっていた箇所をクリックします。すると、"Stopped"が"Running"に変化し、別ウィンドウにてシミュレータが動作しはじめます。 途中落ちてしまって"Stopped"に戻ってしまった場合もありましたが、繰り返すと起動に成功します。起動後は、下記のようなウィンドウに変化します。
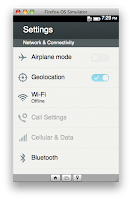
さぁ、Androidとは違うサクサク操作にビックリしましょう。
(シンプル操作だとは思うけど、BACKボタンが欲しいなー)
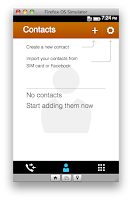
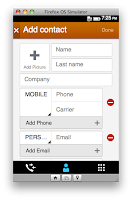
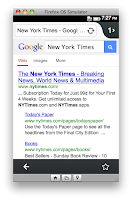
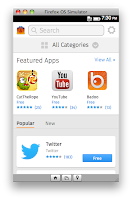
次回からは、プレインストールアプリの個々の操作性やマーケットプレイスについて書いていきます。





















0 件のコメント:
コメントを投稿